Kiedy tworzysz aplikację internetową od czasu do czasu potrzebujesz zapisać aktualny wygląd strony, nad którą właśnie pracujesz. W większości przypadków pewnie korzystasz z klawisza Print Screen na klawiaturze. Później, oczywiście jeżeli korzystasz z systemu operacyjnego Linux, wystarczy tylko otworzyć zapisany zrzut ekranu w edytorze graficznym takim jak GIMP i wyciąć interesujący Cię fragment. Możesz też spotkać się z trochę inna sytuacją. Chciałabyś zapisać aktualny stan całej strony, a nie tylko wybranego fragmentu. Wtedy albo robisz kilka zrzutów z ekranu i próbujesz je połączyć w programie graficznym albo korzystasz z dodatku, który zapisze Ci wygląd całej strony. Na szczęście jest też prostsze rozwiązanie. Można skorzystać z wbudowanej w przeglądarkę funkcji robienia zrzutów ekranu. Sprawdźmy jak to działa.
Po pierwsze należy tu zaznaczyć, że opcja ta jest dostępna w przeglądarkach Google Chrome i Chromium. Zrzut ekranu można zrobić w trzech prostych krokach:
- Użyj skrótu klawiszowego
Ctrl + Shift + IlubCtrl + Shift + C- dzięki temu otworzysz Inspektor Elementów (Narzędzia deweloperskie) w Twojej przeglądarce - Użyj
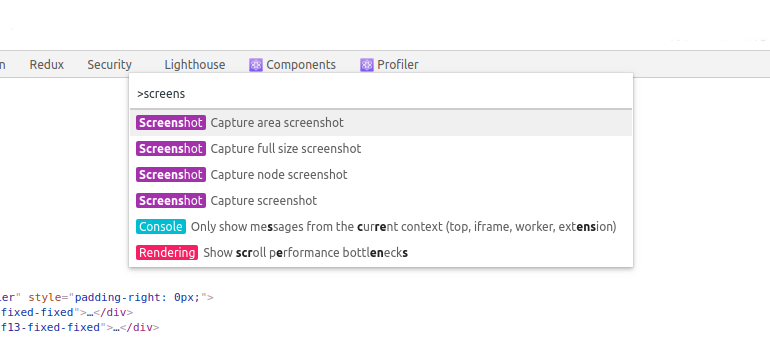
Ctrl + Shift + P- ten skrót otworzy Ci linie poleceń, w której będziesz mogła wyszukać interesującej Cię funkcjonalności w liście narzędzi deweloperskich. - Wpisz tam screenshot - to pozwoli Ci zobaczyć cztery możliwe sposoby wykonania zrzutu ekranu. Wystarczy teraz, że wybierzesz ten, który jest Ci w danym momencie potrzebny.

Skoro wiemy już jak wykonać zrzut ekranu w przeglądarce, to teraz czas zrobić szybki przegląd możliwości jakie mamy do dyspozycji:
- Capture area screenshot - To mój ulubiony typ. Kiedy wybierzesz tą opcję, możesz zrobić zrzut tylko zaznaczonego fragmentu strony. Dzięki temu nie trzeba już docinać obrazka w programie graficznym. Zostanie on bezpośrednio pobrany na komputer.
- Capture full size screenshot - Ta opcja pozwala na zrobienie zrzutu całej strony internetowej. Nie trzeba instalować dodatków do przeglądarki czy samodzielnie wykonywać kilka zrzutów.
- Capture node screenshot - Dzięki tej opcji mamy możliwość zrobienia zrzutu konkretnego fragmenty strony. Wybiera się go za pomocą znaczników HTML. Na początku musisz wybrać w Inspektorze Elementów jaki tag HTML Cię interesuje, a dopiero później wykonać zrzut z ekranu. Ja osobiście nie używam tej opcji. Bardziej do gustu przypadło mi zaznaczanie elementów za pomocą kursora, czyli Capture area screenshot. Można dzięki temu uzyskać podobny efekt, ale bez konieczności poszukiwania odpowiedniego węzła (ang. node) w HTML.
- Capture screenshot - czyli zachowanie podobne do tego dostępnego pod klawiszem
Print Screen. Na obrazku zostanie uchwycone dokładnie to, co widzimy na ekranie, poza obramowaniem przeglądarki ;)
To była krótka notatka o tym, jak używać wbudowanej w przeglądarkę funkcjonalności zrzutu ekranu. Uważasz tą informację za użyteczną? Daj znać w komentarzu poniżej.
Potrzebujesz pomocy?
Jeśli szukasz doświadczonej programistki Ruby z ponad dziesięcioletnim stażem, śmiało skontaktuj się ze mną.
Mam doświadczenie w różnych domenach, a szczególną wagę przykładam do szybkiej reakcji na opinie użytkowników i pracy zespołowej. Pomogę Ci stworzyć świetny produkt.
Woman on Rails Newsletter
Dołącz do społeczności pasjonatów IT i otrzymuj krótkie, wartościowe maile na temat rozwoju osobistego, programowania, produktywności i zarządzania zespołem. A od czasu do czasu również moje osobiste spostrzeżenia i historie ze świata IT.
